Overview
This portfolio aims to document the contributions made by James Pang Mun Wai to the Personal Finance Tracker.
Personal Finance Tracker is a desktop finance tracker application used for tracking personal finances such as daily expenses, recurring expenses such as monthly electricity bills, budgets and debts owed to another party. The user interacts with it using a CLI, and it has a GUI created with JavaFX. It is written in Java, and has about 30 kLoC. The product was morphed from an Address Book over a period of 8 weeks under the constraints described here.
Summary of contributions
-
Major enhancement: added the listing feature to list expenses, debts and recurring expenses
-
What it does: allows the user to efficiently list expenses, debts and recurring expenses based on the view specified. Only items that match the view will be listed. For example, listing expense with view as the category food such as command
listexpense v/foodwill lead to only expenses with the category food to be listed. -
Justification: This feature improves the product significantly because a user can conveniently look at groups of items based on the view specified rather than spending time to scroll through all the expenses/debts/recurring expenses.
-
Highlights: This enhancement was built to be more flexible according to the user’s needs. Rather than the list command from AB4 that lists all items, the updated list commands allow more specific listings. The listing features was implemented for 3 lists, namely ExpenseList, DebtList and RecurringList.
-
-
Code contributed: [Code collated by reposense]
-
Other contributions:
-
Project management:
-
Facilitated meetings every Friday evening
-
Set deadlines for tasks
-
Checked all pull requests done by group mates
-
Managed release for
v1.3on GitHub
-
-
Enhancements to existing features:
-
Refactored
Personclasses from AddressBook4 toExpenseclasses (Pull Request #174) -
Updated
ExpenseListto always be sorted in descending order of date (Pull Request #174) -
Updated the storage to allow read and write of Debt, Budget and Recurring data (Pull Request #199)
-
Updated the GUI to have Debt, Budget and Recurring Lists (Pull requests #111, #115)
-
Updated the GUI to display selected individual list items in Browser Panel (Pull request #174)
-
Wrote additional tests for existing features to increase coverage from 74.04% to 80.56% (Pull request #194)
-
-
Documentation:
-
Community:
-
Tools:
-
Set up the team repository
-
Set up Travis CI integration
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
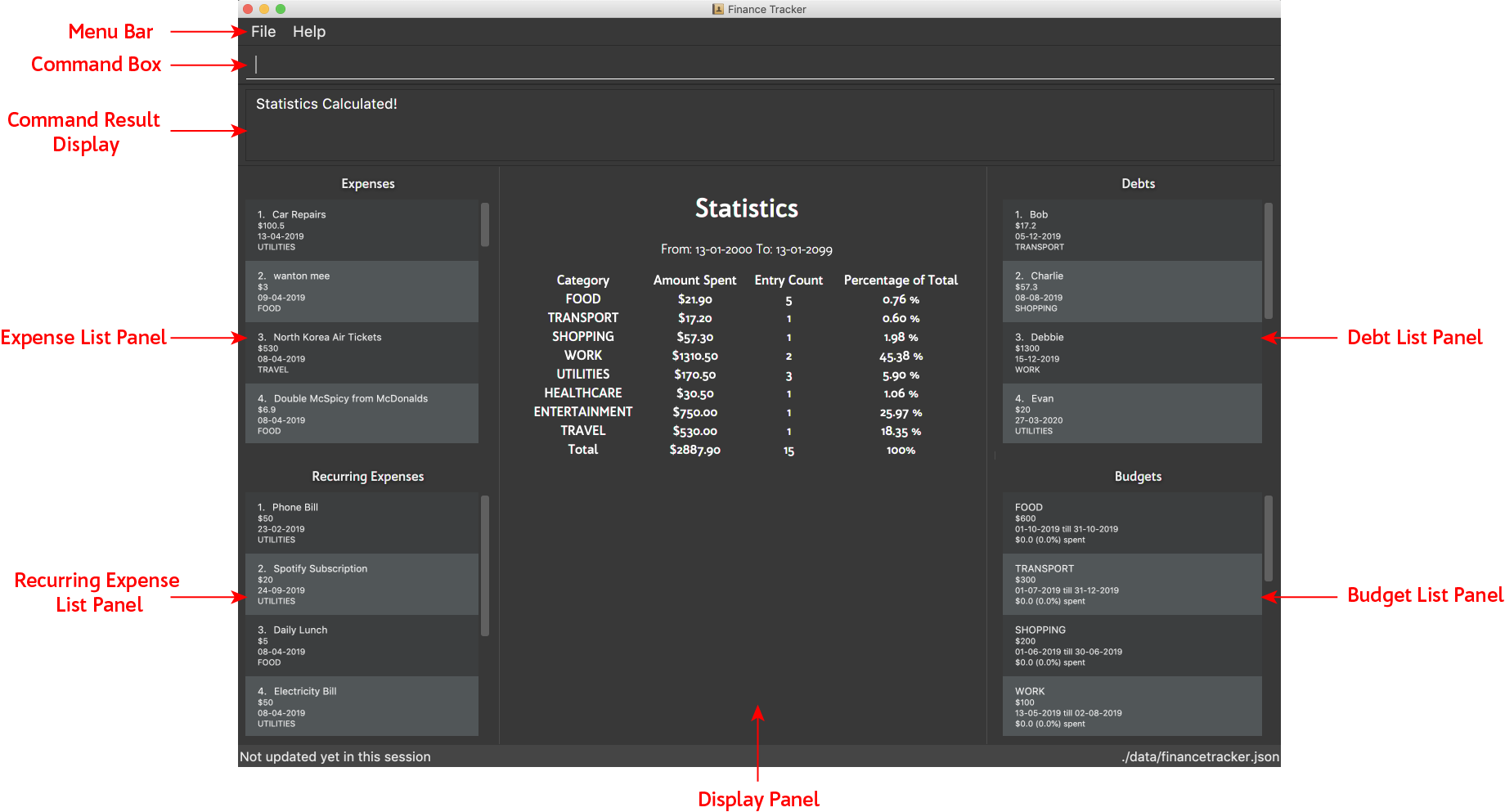
GUI Components
Personal Finance Tracker GUI consists of 5 main components that you can interact with:

-
Menu Bar: contains exit and help window function.
-
Command Box: textbox that receives your input commands.
-
Command Result Display: panel that displays the result of inputted commands.
-
Multiple List Panels: list panels that displays the list of expenses, recurring expenses, debts and budgets that are added by you.
-
Display Panel: panel displaying additional information for a selected entry as well as statistical information on expenses.
Listing expenses : listexpense
Shows a list of expenses in the finance tracker according to the view specified.
Format: listexpense v/VIEW
Shortcut: le v/VIEW
-
The VIEW specifies how the list of expenses are displayed.
-
v/all: displays entire list of expenses.
-
v/day: displays list of expenses with date within a day ago.
-
v/month: displays list of expenses with date within a month ago.
-
v/year: displays list of expenses with date within a year ago.
-
v/CATEGORY: displays list of expenses with CATEGORY such as FOOD, TRANSPORT, SHOPPING, WORK, UTILITIES, HEALTHCARE, ENTERTAINMENT, TRAVEL, OTHERS which are case insensitive.
-
v/$10, v/$100, v/$1000: display list of expenses with amount greater than or equal to $10, $100 or $1000.
-
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
Listing Feature
This feature allows users to filter out specific items based on the view specified. Only expenses that are under those views will be shown on the respective list panels.
Listing feature consists of commands such as listexpense, listrecurring and listdebt.
This implementation is under Logic and Model components.
Current implementation
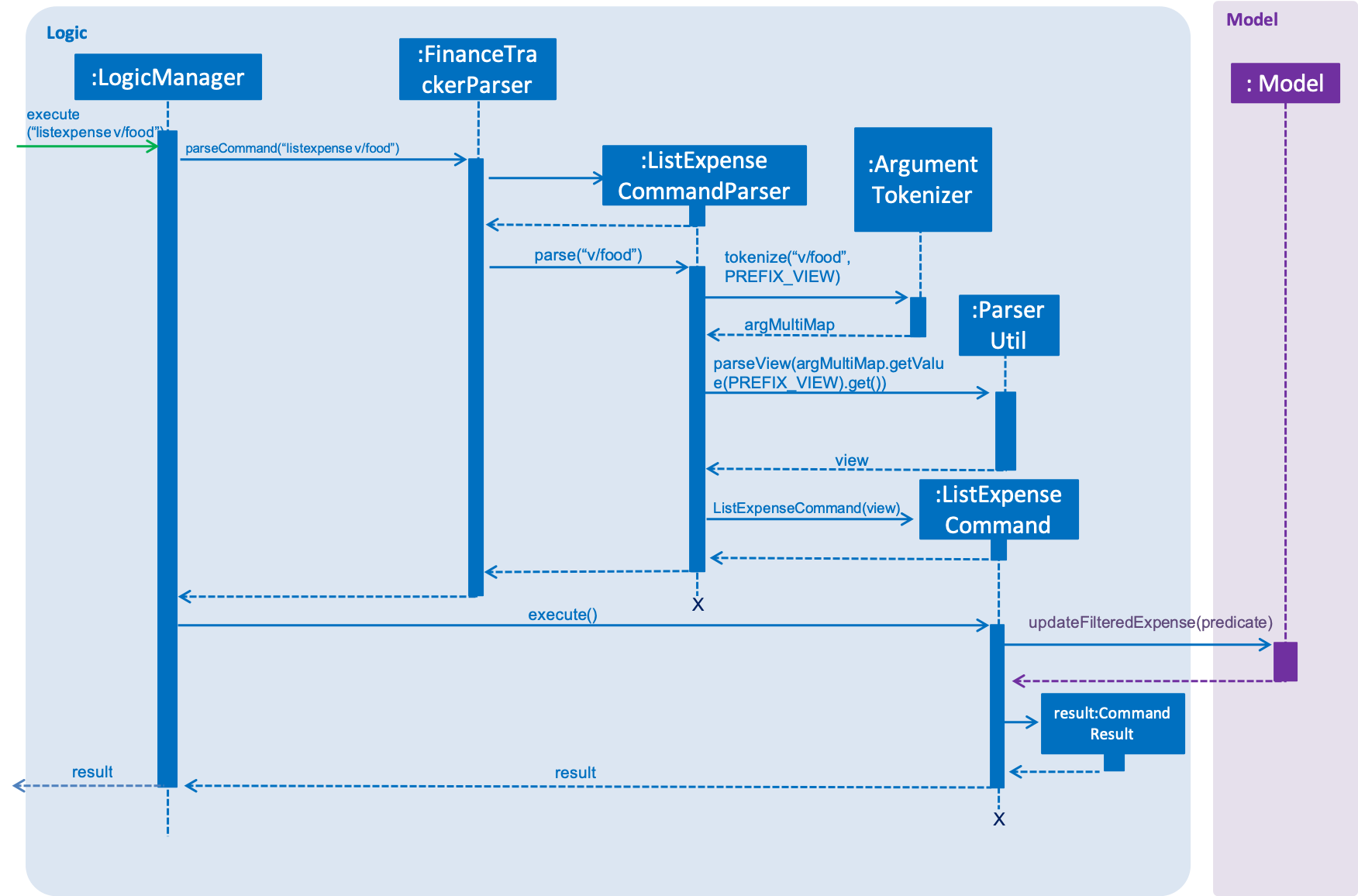
Below is the UML sequence diagram and a step-by-step explanation of an example usage scenario for listexpense. The other list commands have similar implementations.

-
User enters command
listexpense v/food. The command is received byFinanceTrackerParser, which then creates aListExpenseCommandParserobject. The created object then callsListExpenseCommandParser#parse("v/food")method. -
ListExpenseCommandParser#parse("v/food")method calls theArgumentTokenizer#tokenize()to tokenize the inputv/foodand stores it in anArgumentMultiMapobject. -
ListExpenseCommandParse#parse("v/food")method then callsParserUtil#parseView(argMultiMap#getValue(PREFIX_VIEW)#get())and gets aViewobject in return. -
After that, a
ListExpenseCommandobject is created with theViewobject as parameter and return toLogicManager. -
LogicManagerthen callsListExpenseCommand#execute(), which callsModel#updateFilteredExpense(predicate), where predicate is obtained from calling theListExpenseCommand#getPredicate(view). It then updates the filter of the filtered expense list and it now contains the new set of expenses that are filtered by the predicate. -
Finally, the expense list panel will show the new set of expenses. A
CommandResultis then created and returned toLogicManager.
Design Consideration
This feature can be implemented in different ways in terms of how the specified expenses are filtered out. The alternative ways of implementation are shown below.
-
Alternative 1 (current choice): Go through all expenses in the
FinanceTrackerand filter out those that are under the specified view.-
Pros: Easy to implement. The original architecture is preserved.
-
Cons: Time-consuming. Large number of expenses in FinanceTracker will take longer time to filter.
-
-
Alternative 2: Store expenses in separate files based on different views. Only check files under the specified view when filtering.
-
Pros: More efficient. Will not go through every single expense.
-
Cons: Will need to alter the original architecture. More storage space will be needed.
-
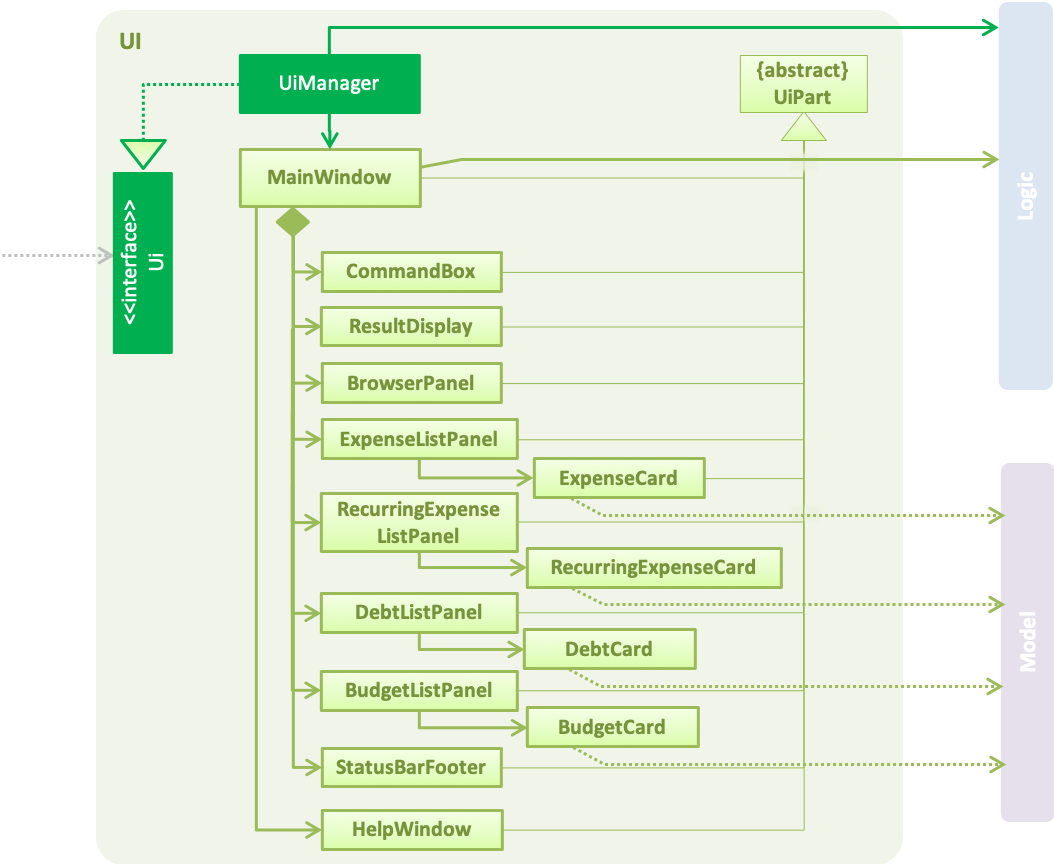
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, ExpenseListPanel, BudgetListPanel, DebtListPanel, RecurringExpenseListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class. Each individual ListPanel consists of their respective Card.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
Appendix A: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should respond to most commands within 2 seconds.
-
Should work on 32-bit and 64-bit environments.
-
Should be backwards compatible with data produced by the earlier versions of the system.
-
Should be able to hold up to 1000 entries without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
A user with below average to average typing speed for regular English text should be able to accomplish most of the tasks using commands as easily as using the mouse.
-
Size of program should be less than 15MBs.
-
User interface should be intuitive enough for users who are not IT-savvy.
-
User interface should be responsive based on different screen sizes.